Websites are essential.
A well designed website is an organization’s strongest and most versatile marketing tool. It turns every encounter with your prospective customer, client, partner, investor and/or job candidate into an opportunity. It sets an organization apart from its competitors while highlighting features and benefits of its products and/or services. It can integrate analytics and best-in-class technologies to support scalable awareness, consideration retention and awareness campaigns.
Many of the benefits of a high quality website increase in value over time, including:
- Be found online
- Build credibility
- Get more customers
- Grow your business
- Gain competitive advantage
Thoughtful business processes are valuable.
Business process standardization is defined as “the establishment of a set of rules governing how people in an organization are supposed to complete a given task or sequence of tasks.”
Well-structured business processes will always be important to growing organizations, as they strive to remain competitive in today’s always evolving digital landscape. The benefits of mapping out your organization’s processes can be significant and, if done properly, will deliver a substantial return on investment in time, money and effort. These benefits include, but are not limited to:
- Improved project visibility
- Increased quality
- Higher productivity
- Mitigated risk(s)
- Continuous improvement
A thoughtful website design and development process is essential and valuable.
The most effective websites are the most thoughtfully designed and developed websites, particularly since this is one of the last remaining corners of the internet where you set the rules of engagement.
We define thoughtful website design and development as the processes that empower us to guide our clients through the creation of intuitive user experiences that support their most valuable goals.
Since this is one of our most crucial areas of focus in preparing clients for future success, here is the detailed breakdown in 5 steps of our process of thoughtfully designing and developing a website:
Step 1: Discovery
Discovery is our gathering as much information about an organization as possible. It’s imperative that we first identify and understand our clients’ goals and the needs of their customers. Armed with this information we can then create a series of planning documents that dictate the website’s functionality requirements and ultimately guide our design decisions.
To get started with this sometimes daunting task, we ask all prospect clients to fill out our website project enquiry form. It only takes a couple of minutes to fill out and to make it easier, we organize this form into the following 5 sections.

01. Business Snapshot: This is where we gather basic company information, including:
- Current website, if you have one
- Products and services offered
- Project decision makers
- Allocated budget
- Main sources of competition
02. Who are we doing this for: Tell us about your ideal customer, sample questions include:
- Who are they?
- How old are they?
- What gender are they?
- What are their interests?
- What is important to them when deciding whether to buy your product or service?
03. What are we trying to accomplish on the website: What are the desired actions that we’d like to our website visitors to take. Here are some examples of common website actions:
- Purchase a product
- Sign up for a company newsletter
- Call for more information
- Book a consultation
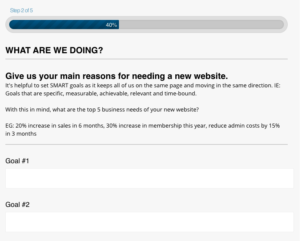
04. What does success look like: It’s helpful to set SMART goals as it keeps all of us on the same page and moving in the same direction. SMART goals are:
- Specific: This means real numbers. For example, we want to increase the number of monthly qualified leads by 20%.
- Measurable: Make sure your goal is trackable, usually via website analytics and metrics.
- Achievable: Within our scope and possible to accomplish. No one wins when our goals are unrealistic.
- Relevant: Make sure it improves our business in a meaningful way.
- Time-bound: Be specific deciding by when it needs to be done.
05. Design concept: Last but not least we need to begin to understand your design preferences and what you find to be aesthetically pleasing.
- How do you want people to feel when they interact with your brand?
- Are there any other websites in particular that you like the design of? Why?
It’s important to note that our website questionnaire isn’t the only way we gather this important business information. We also speak with prospective clients so they can talk us through their answers. In fact, we find the real gold during these follow up strategy sessions. By talking through the most important concepts out loud we can dive deeper and learn more about how a successful website will look and feel.
Step 2: Planning
Our planning phase can be best described by the common saying, “measure twice, cut once,”. Spending sufficient time on website planning will ultimately save time and money in long-run. It also helps guide the website organization structure, decisions regarding visuals and the way that we guide visitors to take desired calls to action.
Here are our 4 planning phases:
01. Content Review: We conduct an in-depth review of existing content (websites, brochures, flyers, etc..) and make a plan for creating new content.
02. Competitive Analysis: Our competitive analysis uncovers information that provides both opportunities for improvement and potential threats to your business. By learning what other businesses are doing well, we can begin to implement strategies for doing even better. And of course, we also work to stand out by targeting the areas in which they’re weak.
03. SEO Strategy: We work with clients to research keywords relevant to their industry and map those keywords to existing and/or new content.
04. Sitemap: A sitemap is essentially a list of pages of a web site. It’s purpose is to organize all the information for the website into a hierarchical and meaningful structure to make it easy for users to find what they need.

Step 3: Design
The third step of our process is to design how the website will look. Our main challenge is balancing form and function so it’s important that we use the information gathered in steps 1 and 2 to include intention behind every design decision. We must ask and answer the following questions:
- What is the main goal of the page?
- Is it clear to users what action they need to take?
- How does the design encourage users to take an action?
Armed with these answers we can then create the following deliverables:
01. Wireframe / Prototype: This is a “proof of concept” to see how the website will work in the browser and see how users will navigate and interact with key elements such as the header, navigation and widgets. Our prototypes do not include colors nor images so we can focus on the user experience as they navigate the site.

02. Page templates: Working off of our prototype we can now design the most essential web pages and templates. Finally we begin to breath more life into our website project by selecting the most appropriate colors, images and fonts. Here’s a list of the most commonly designed page templates
- Home page
- Product/service archive page
- Product/service detail page
- Blog archive page
- Blog post page
- Contact page
- Miscellaneous pages (about, privacy policy, terms, etc.)
Step 4: Development
Development refers to the main non-design aspects of building web sites. In other words, now that your website is beginning to look good, we need to make sure that it works well. During this phase we focus integrating an ever-growing set of tools and technologies to build a more dynamic and interactive experience for anyone interfacing with the website.
Here are the critical development standards adhered to on all websites we deliver.
- Fast loading: No one wants to wait nowadays for websites to load. In fact, Google has been known to penalize sub-standard websites so the appropriate steps must be taken to ensure prompt load times across all devices.
- Mobile ready: Google will also penalize websites that
- Analytics enabled: If you can’t measure it, you can’t manage it. We need to be able to keep track of key performance indicators (KPIs) such as traffic, goals and conversions.
- Search engine friendly: We always include all important on-page SEO tags and elements that make it easier for your customers to find you when searching online.
- Content management system: CMS ensures that clients can quickly and easily post and edit content as needed.
- Conversion optimized: Campaign landing pages designed to “convert” keep your readers moving through your site and direct them to schedule an appointment, request a product demonstration, and make purchases.
- Strong security: Fundamental security and privacy protocols protect client and user data and make it harder to hack your website.
- 3rd party integrations: Leverage the power of new technology to facilitate social media, email and other marketing initiatives.
Step 5: Launch
Finally, we put our new websites through a series of important checklists, before launching it into cyberspace, ensuring that the rest of the world can visit it on computers, tablets and smartphones.
Here are some of the the key elements of our launch process:
- Enabling SSL certificate: An organization needs to install the SSL Certificate onto its web server to ensure all web traffic between the server and the web browser is secure. Google now penalizes websites that don’t have SSL certificates installed.
- Ensuring site is searchable: This means creating a sitemap.xml file and robots.txt file to help search engine crawlers navigate your site.
- Submitting sitemap to search engines: This speeds up the process of getting your website indexed on the most popular search engines.
- Content management training: We teach clients how to work with the website’s most important settings, including privacy, styles, menus, widgets, themes, updates and how to and manage users, comments and spam.
Was your website thoughtfully designed and developed?
No website design project is the same, but by following these precisely developed steps, we are able to more quickly and efficiently build user-friendly and growth-driven website experiences, on-time, on-target and on-budget.
With our guidance and expertise, our clients are able to maximize their return on investment while achieving these important website goals:
- Professionally designed
- User-friendly
- Optimized for mobile
- Conversion-driven with clear calls to action
- Optimized for search and social
Contact us to discuss how we can help you improve your online presence or tell us more about your website project by filling out our inquiry form.